コアウェブバイタル(Core Web Vitals)は、Googleがユーザー体験を最適化し満足度を最大化させるための施策として来年春には検索順位を決めるアルゴリズムに導入されることを発表しています。今回はそのコアウェブバイタル(Core Web Vitals)に対応したサイトにAMP対応のアイコンのように検索結果に表示されるという件について紹介します。
目次
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタル(Core Web Vitals)は、Googleが検索ユーザーのユーザビリティ、ユーザー体験をより良くするために3つの指標からなるのが「Core Web Vitals(コア ウェブ バイタル)」です。具体的には、「LCP」「FID」「CLS」の3つで構成されており。そのどれもが、これから2021年春に向けて必須の対策となるようです。簡単にその3つの指標を紹介します。
「LCP:(Largest Contentful Paint)」
LCP(Largest Contentful Paint): ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
レポートに表示される Agg LCP(集計 LCP)は、グループ内 URL へのアクセスの 75% が LCP 状態になるまでに要した時間です。
引用:ウェブに関する主な指標レポート Search Console ヘルプ
Core Web Vitals(コア ウェブ バイタル)のLCP(Largest Contentful Paint)は、ウェブサイト、ページの表示速度です。厳密には、表示させるページのメインコンテンツが全て表示されるまでの時間を言います。Googleのサーチコンソールからこの数値はチェックが出来ますが。数値が小さければ(表示速度が速い)小さいほど評価されます。逆にいえば、表示速度が遅いウェブサイトやページは改善しなければ順位低下、評価ダウンの可能性があると認識したほうが良いです。
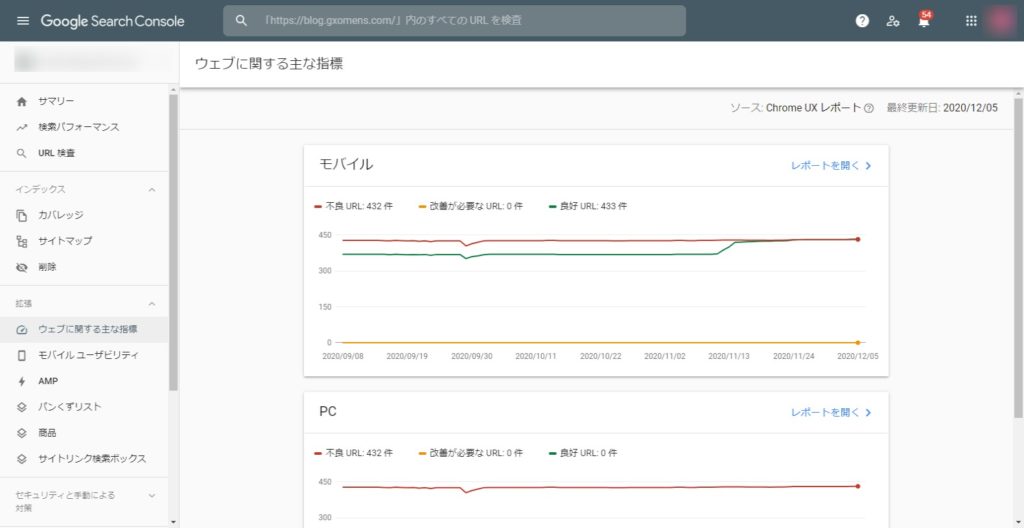
Googleのサーチコンソール「ウェブに関する主な指標」でチェック!

このようにGoogleのサーチコンソールで、「ウェブに関する主な指標」として表示されます。表示は、信号機のように赤、緑、黄色の3色で表示され赤は遅いということで改善が必要になり。緑は良好です。
LCPについて、詳しくなりたい方はこちらのGoogle公式のページ(英語)を読まれると深く理解できます。ウェブ担当者の方は必見です。
「FID:(First Input Delay)」
FID(初回入力遅延): ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。この指標は、ページが操作可能になるタイミングを示すものであり、ユーザーがなんらかの操作を行う必要があるページでは重要です。
レポートに表示される Agg FID(集計 FID)は、このグループ内 URL へのアクセスの 75% において、FID がこの値以下であったことを示しています。
引用:ウェブに関する主な指標レポート Search Console ヘルプ
FIDは、LCPと同様にユーザー体験、ユーザービリティといった使い勝手に大きく影響を与える要素です。例えば、何かのサービスについて問い合わせをしようと思った時にメールフォームのページを開いて情報を入れます。この最初のフォームにテキストを入れた時に、スムーズに反応するか。といった点をチェックする指標です。
LCPと同様に、動きや反応が悪いページやメールフォームであれば誰しもがうんざりします。よく人気のサービスやチケットを取ろうとしたときに、全く動かないってことを経験したことがありませんか。この指標は、そういった反応のパフォーマンスを表す指標なのです。あくまでもサーバーの処理速度などとは異なる点をご注意ください。
FIDについて、詳しくなりたい方はこちらのGoogle公式のページ(英語)を読まれると深く理解できます。ウェブ担当者の方は必見です。
「CLS:(Cumulative Layout Shift)」
CLS(Cumulative Layout Shift): 読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
レポートに表示される Agg CLS(集計 CLS)は、グループ内 URL へのアクセスの 75% に対する一般的な CLS の最低値です。
引用:ウェブに関する主な指標レポート Search Console ヘルプ
CLSは、ウェブサイト、ページの読みやすさや使い勝手を左右する指標です。スマホであるページを読んでいたらレイアウトが崩れていて読みづらい。また”続きはこちらから”のボタンをクリックしたら広告ページにリンクしてて飛んだなんて経験あると思います。
Googleは、CLSの指標ではいかに快適に分かりやすく、使いやすいウェブサイト、ページであるかという判断をするためにCLSを設けています。
CLSについて、詳しくなりたい方はこちらのGoogle公式のページ(英語)を読まれると深く理解できます。ウェブ担当者の方は必見です。
コアウェブバイタル(Core Web Vitals)対応アイコンが付けられる??



SEO対策に精通している方でなくても、ウェブ担当者の方ならば何か見覚えがあるという方もいらっしゃるのではないでしょうか?そうです、これはAMP対応のサイト・ページについていたアイコンとそっくりのコアウェブバイタル(Core Web Vitals)対応アイコンだそうです。
コンテンツSEOやコンテンツマーケティングを対応している企業様や担当者の方は、2021年になる前に今一度コアウェブバイタル(Core Web Vitals)対応についての対策、対応を検討しよいお年をお迎えください。